1、yslow介绍
概述:YSlow是Yahoo发布的一款插件,可安装在Firefox或Chrome上,这个插件可以分析网站的页面,并告诉你为了提高网站性能,如何基于某些规则而进行优化。
2、安装方法
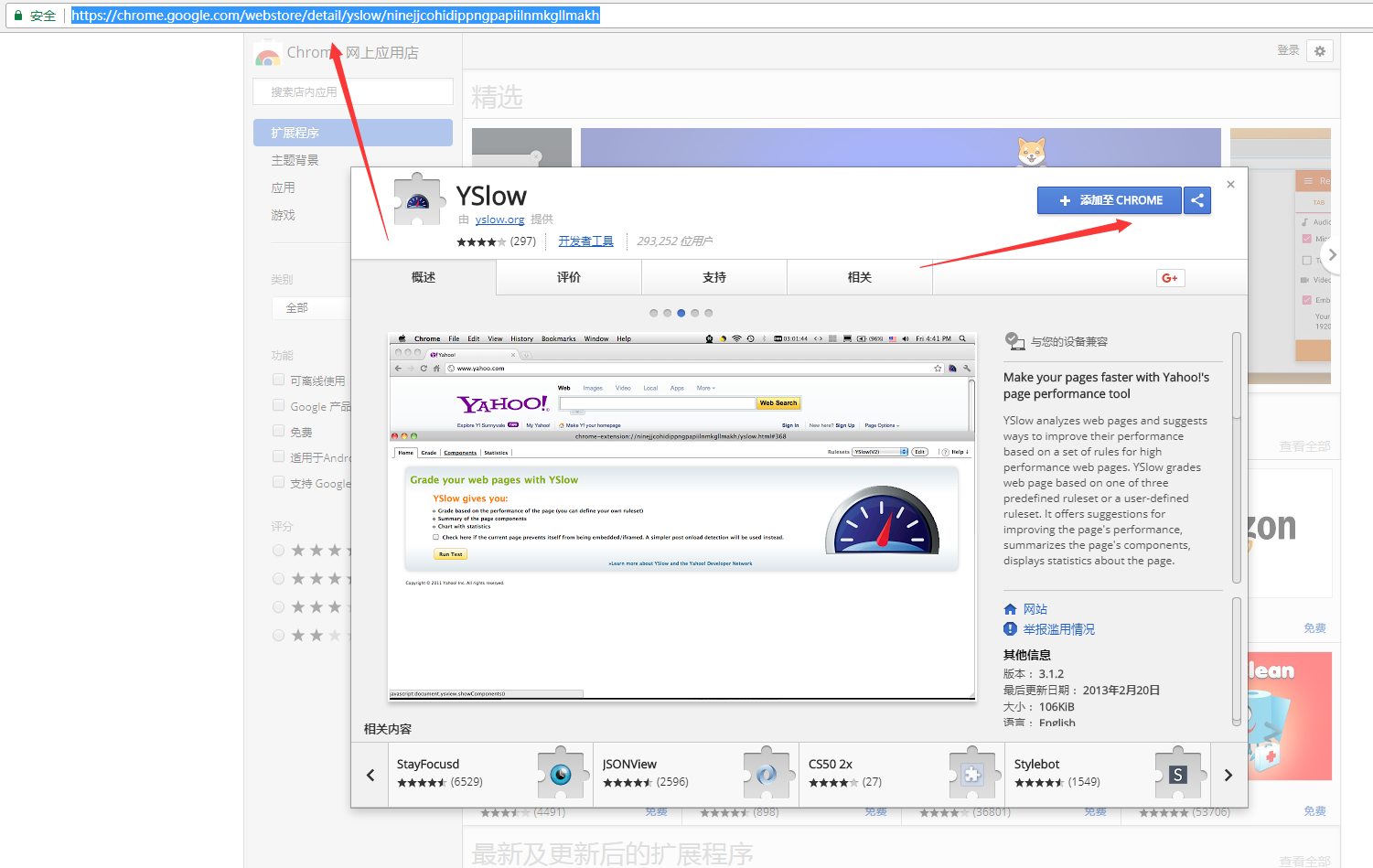
上文提过,可以安装在Firefox或Chrome上,以Chrome举例,在浏览器输入https://chrome.google.com/webstore/detail/yslow/ninejjcohidippngpapiilnmkgllmakh,因为这个是谷歌应用商店里面的东西,所以,需要FQ~~~
打开界面如下所示,然后点击添加至Chrome,这样这款工具就已经安装在你浏览器里面啦~~

3、打开方式
打开右上角图标,如下图所示

4、实战yslow-------重点来啦!!!
以百度举例:
第一步:Chrome浏览器输入https://www.baidu.com/
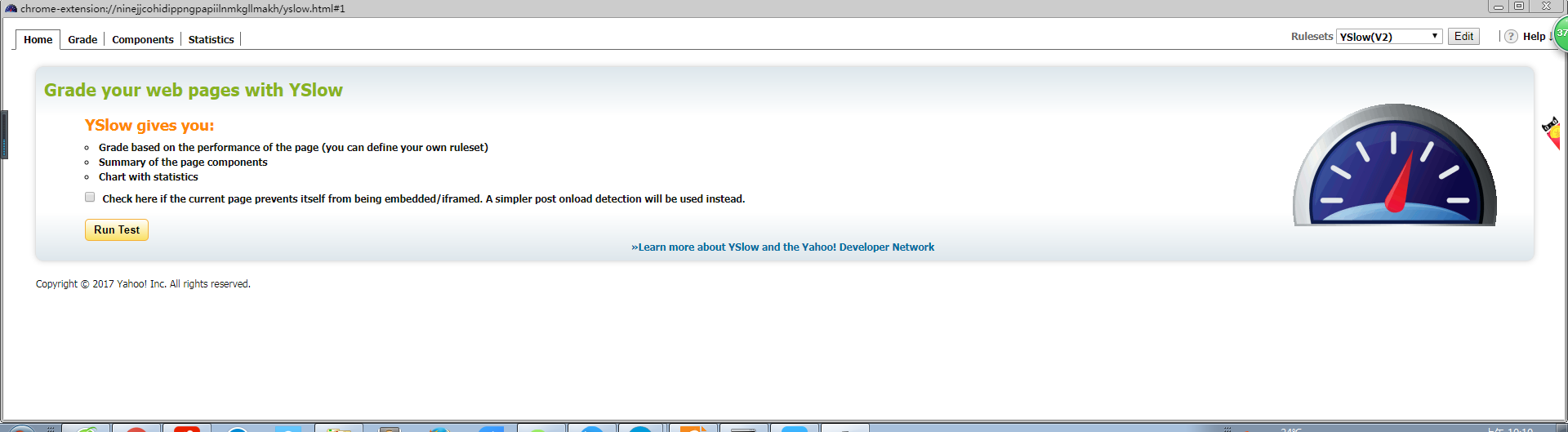
第二步:点击yslow小图标,出现如下所示:

第三步:点击Run Test,出现以下截图。有四个地方被我圈了起来,这四点非常重要!!!
第一处:Grade A 意思就是评分是A,也就是最高,B是次高,依次类推,越往后评分越低
第二处:score 92和第一处类似,可以说大于90分就非常优秀了。
第三处:23,23就是所说的Yslow-23条规则。也可以说是雅虎23条。参见https://baike.baidu.com/item/YSLOW/10384699?fr=aladdin
第四处:就是根据content、cookie、css、images、JavaScript、server六项进行评分

content、cookie、css、images、JavaScript、server这六项这里就不一一讲解了。选择一处来讲一下,讲一个也就等于讲6个~~
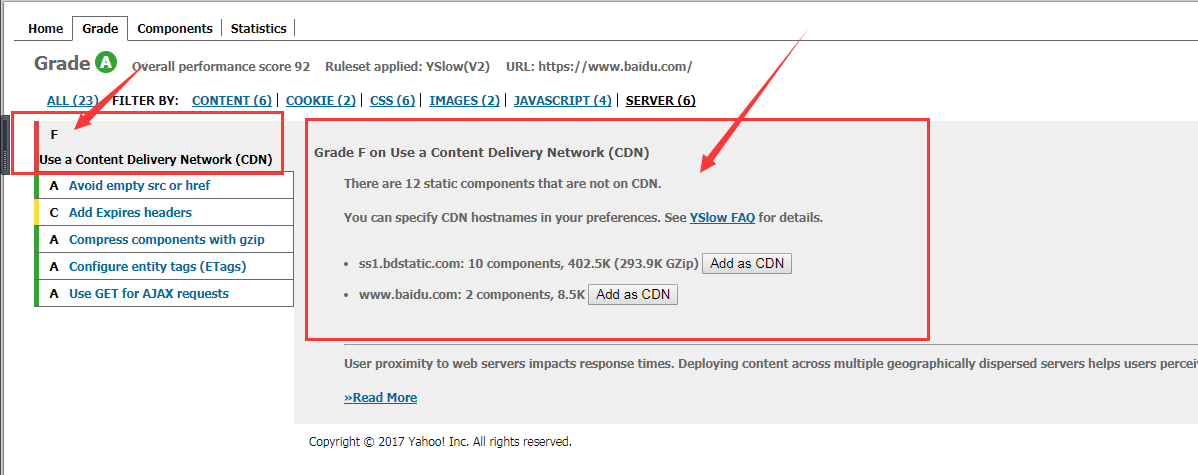
我们以server举例,我们打开server,看到有两处评分较低,有一个评分只有F!!!!说明这项有待优化,我们点开看一下,可以看到yslow给我们的一些建议。说有12个静态组件没有放在cdn上面。那么什么是cdn呢?简单来说就是一个加速器。如果网页上的静态资源放在cdn上面,那么打开网页的速度会变快。更多cdn内容,请自己去找相关资料。

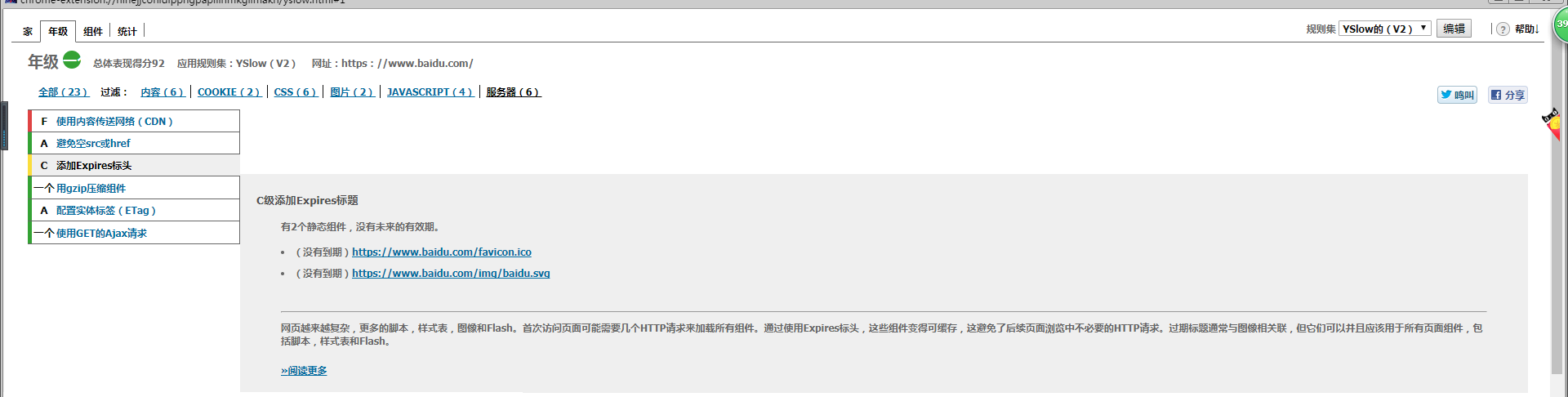
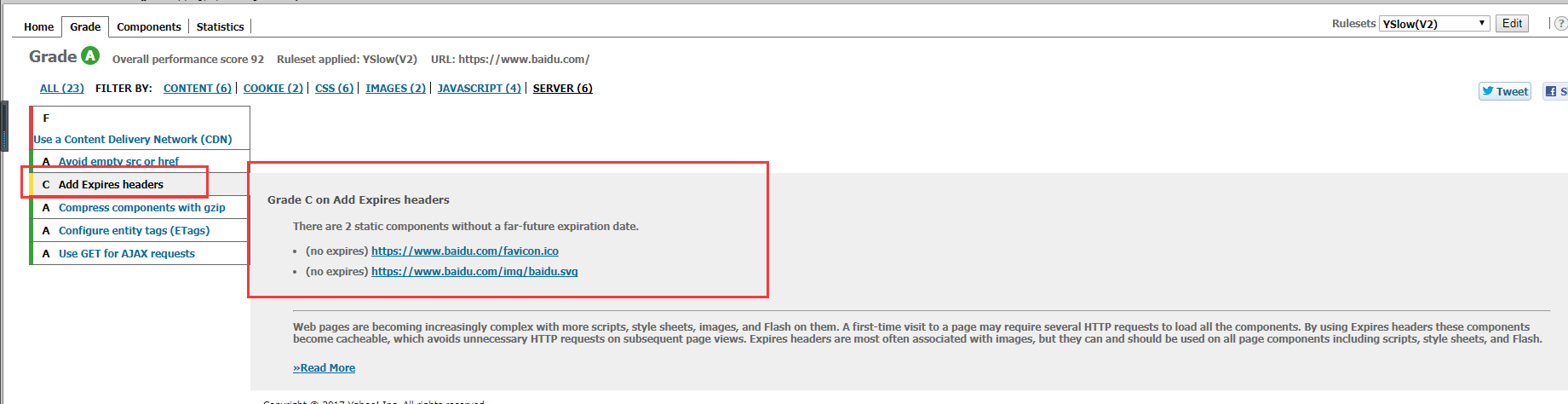
还有一个评分是C,我们点开看一下。说我们有两个地方没有添加Expires标题。那么Expires标题有什么作用呢?通过使用Expires标头,这些组件变得可缓存,这避免了后续页面浏览中不必要的HTTP请求。过期标题通常与图像相关联,但它们可以并且应该用于所有页面组件,包括脚本,样式表和Flash。

到这里基本就讲完了。yslow我感觉特别好用,但是有局限性,做压测什么的就不好做了,所以,我觉得yslow这种小型工具,用于测试公司官网的话,是最好不过了,最后的最后,如果你英语不好,可以用谷歌翻译,贼好用。当然有的还是要自己去翻译,虽说有谷歌翻译,但是还是要养成看英语的习惯~~